
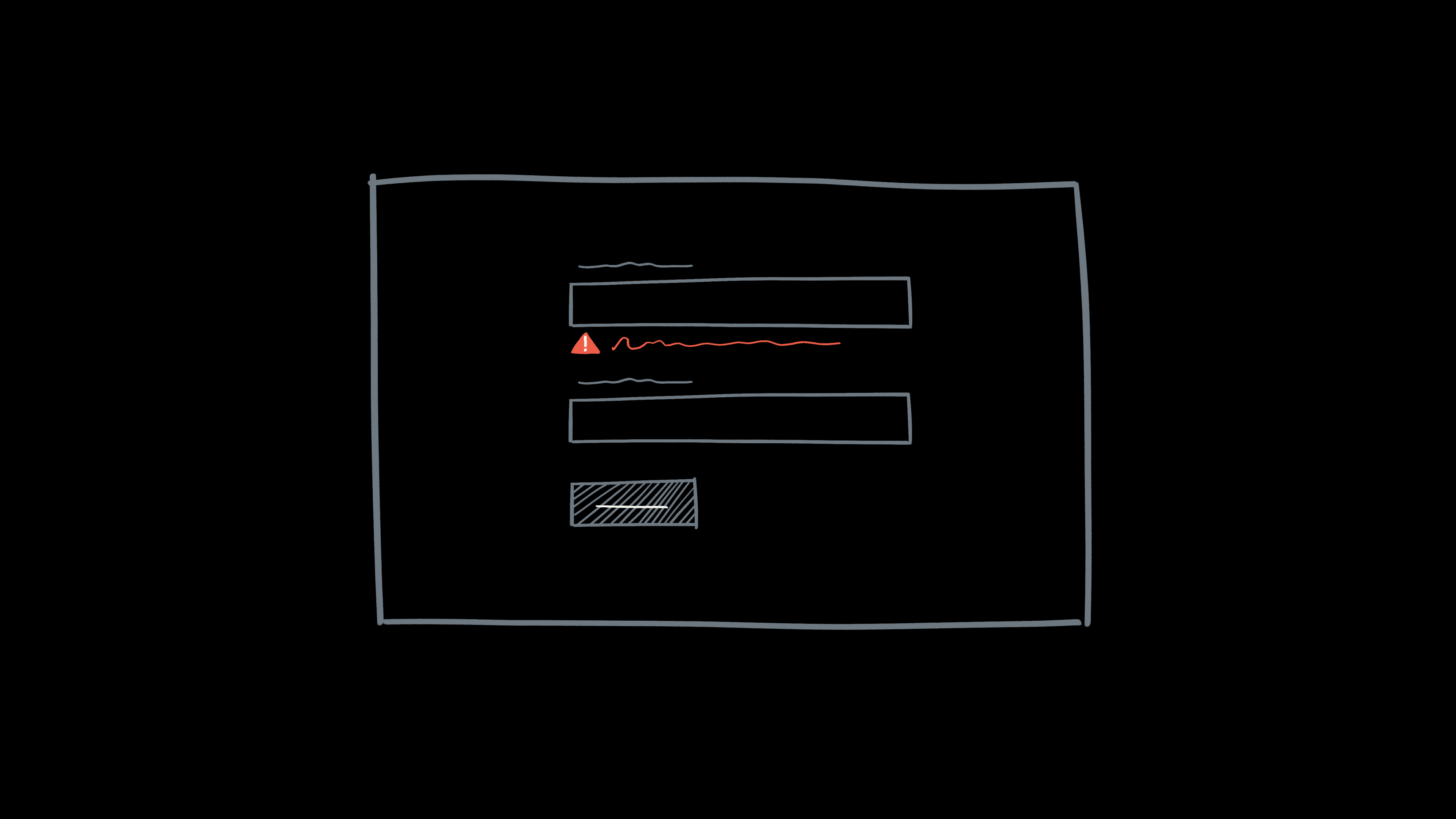
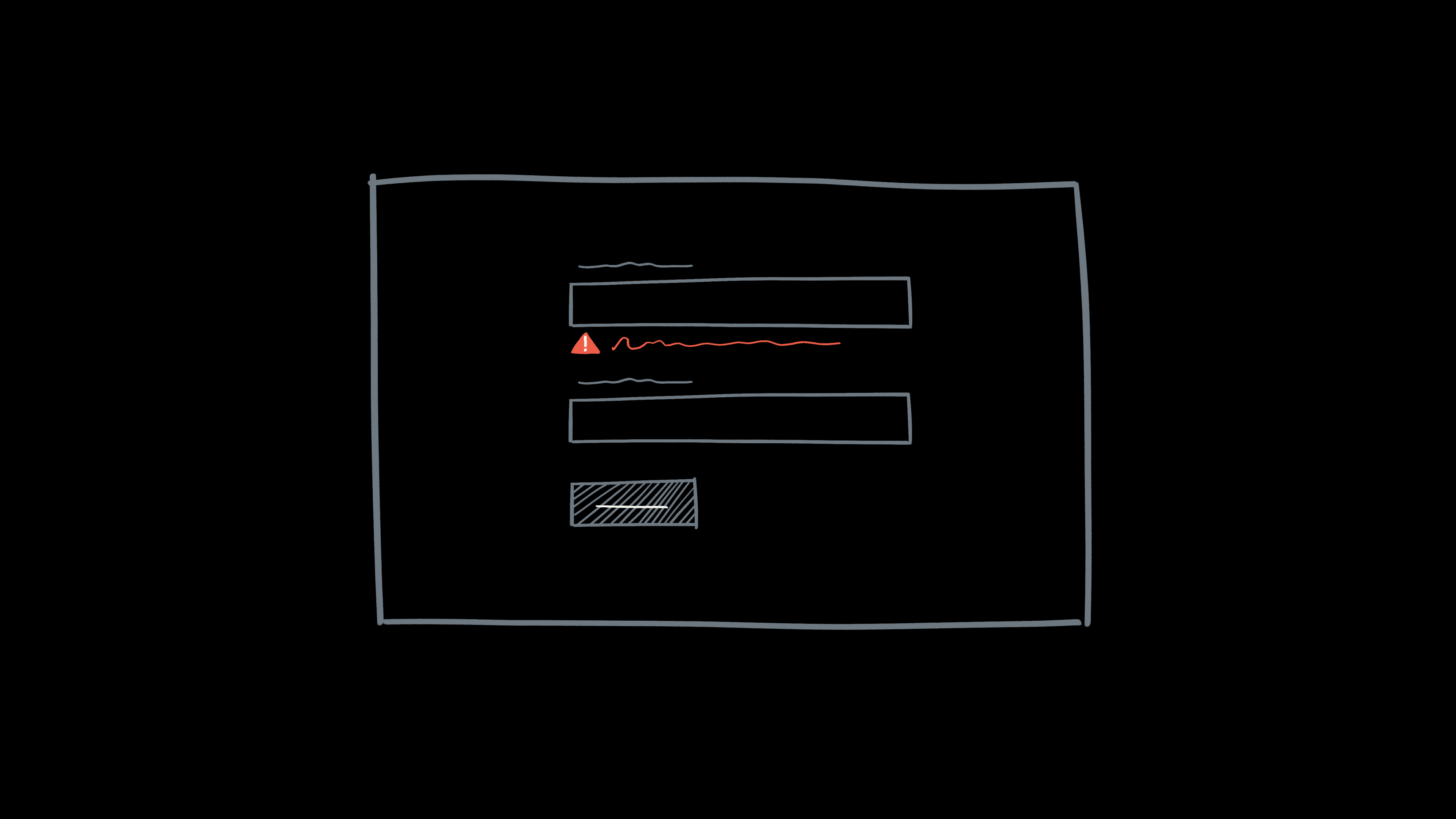
Styling Error Messages
We'll look at how we can style and enhance form error messages. While letting the browser do the heavy lifting of validating the inputs.


We'll look at how we can style and enhance form error messages. While letting the browser do the heavy lifting of validating the inputs.

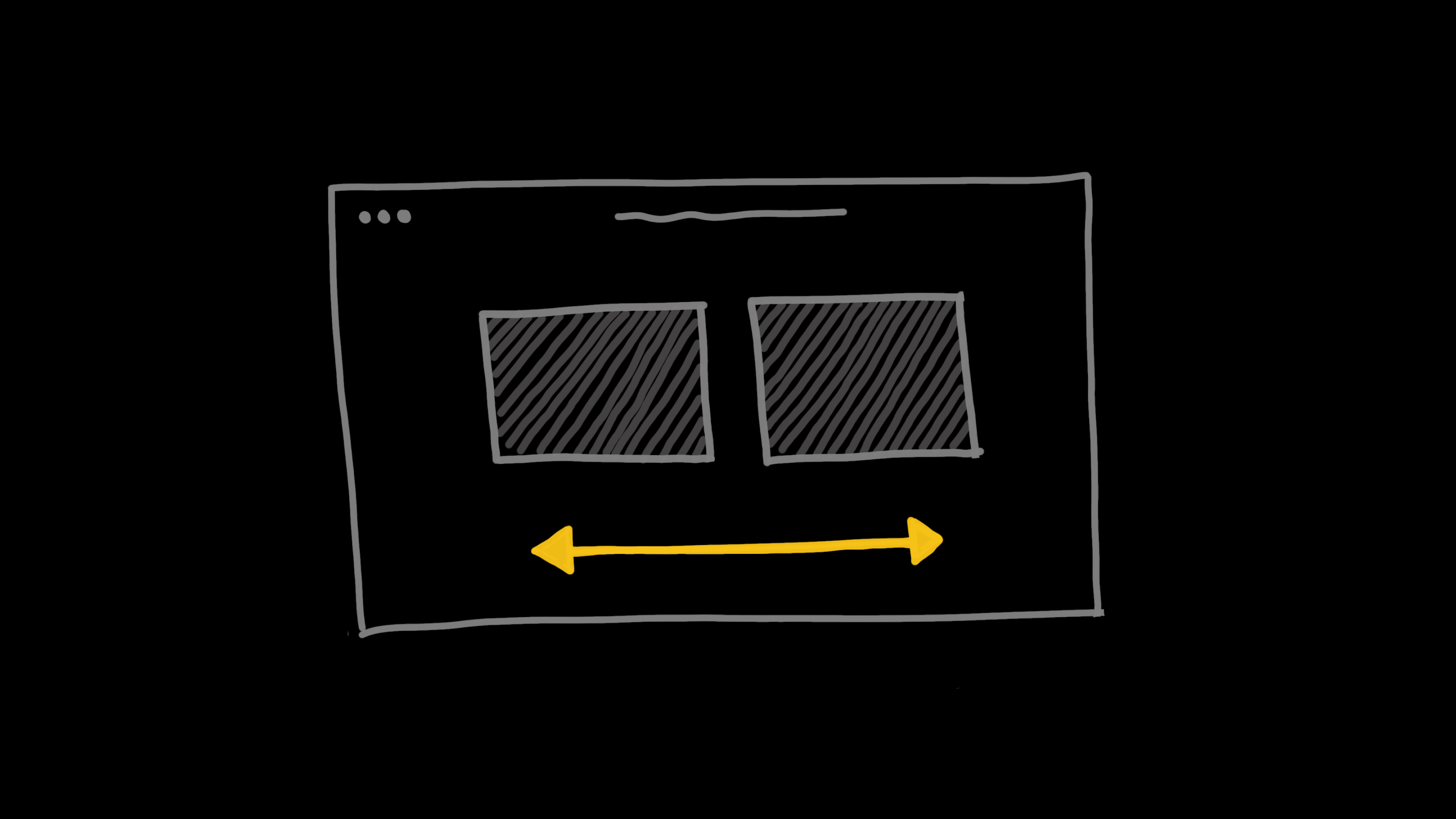
Did you know we can build responsive layouts, without using media queries? In this short post, we'll explore how to do that using CSS Grid.

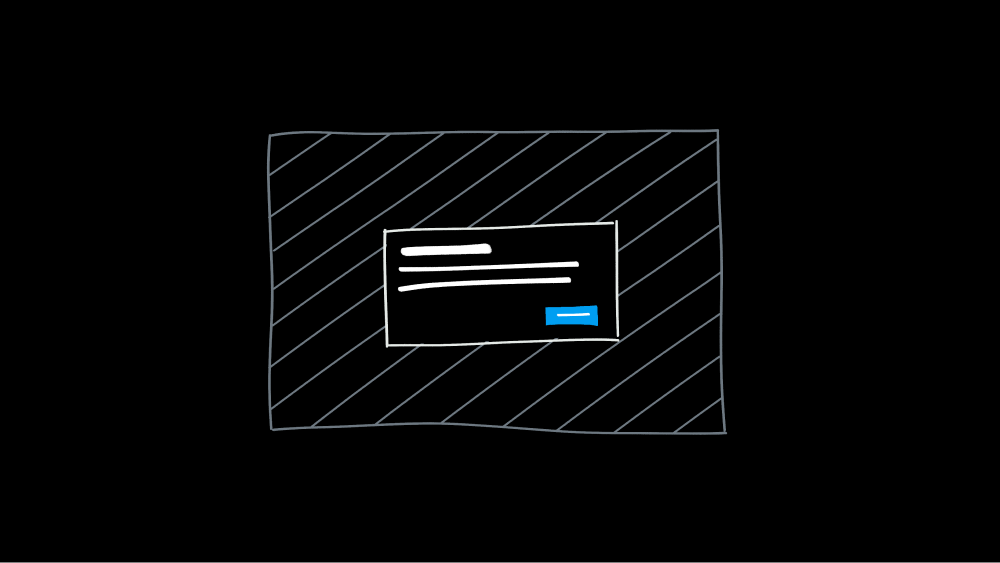
We'll look at how we can create a modal using the dialog element.

We'll look at how we can integrate Cloudcannon CMS with a Bridgetown website.

We'll have a look at how to set up a project and the basic configuration to start using this wonderful static site generator.

CSS might not be the hardest thing to write. But for anyone who's worked with it for a while, knows there are some complexities. Can atomic CSS help?

A minimal JS framework which borrows from Vue.

Fast websites with WordPress and Gridsome. And how they benefit your business with SEO, Conversion, Security and Faster developer response

I get asked this question often, so I thought it would be a good idea to have it written down. Like anything it has it's pros and cons, so deciding if it's a good fit boils down to your use case