Deploying a Bridgetown site on Cloudcannon
Bridgetown is not officially supported by Cloudcannon (as of yet). But that doesn’t mean you cannot use Cloudcannon’s CMS with a Bridgetown site.
Let me walk you through, how to set them up.
Create a new Bridgetown site
bridgetown new bridgetown-cloudcannon
By default Bridgetown uses Ruby 3.0.2, however, this is not supported on Cloudcannon as of yet. So we need to change the version to 3.0.1.
# .ruby-version
3.0.1
Now we should be able to deploy the site to Cloudcannon and the build should work. Commit the changes and push them to GitHub (or Bitbucket or Gitlab), and let’s open CloudCannon.
Building the site
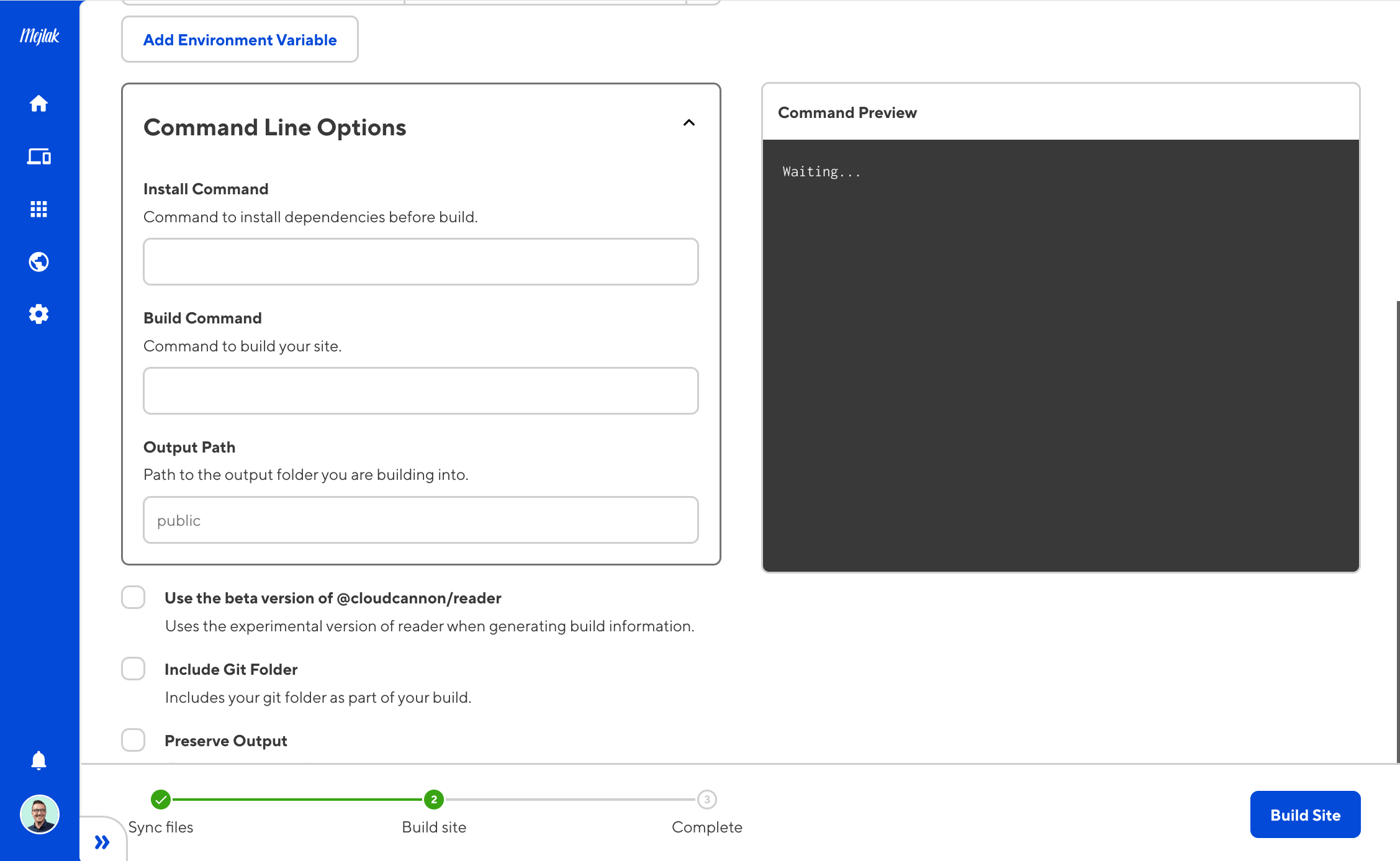
In the “Build Site” step, Cloudcannon will ask you for the commands to run when building the site.

Update the “Command Line Options” to the following
Install Command
bundle install && yarn install
Build Command
bin/bridgetown deploy
Output path
output
And build the site. The build should be successful, however, none of the pages, posts, or data are displayed in the dashboard. Let’s fix that.
Add Cloudcannon global configuration file
We need to give Cloudcannon information about our collections, to be able to
display them and let us edit them. This is done through a global configuration
file. Create a file at the root of the project cloudcannon.config.yml.
Configuring posts
# cloudcannon.config.yml
collections_config:
posts:
name: News
path: src/_posts
output: true
parser: front-matter
Check out the Cloudcannon setting global configuration docs for more in-depth information.
Breaking it down:
name: is the name you want to be displayed on the dashboardpath: tells Cloudcannon where to look for the postsoutput: tells Cloudcannon we want to display the postsparser: there are different optionsfront-matteris the correct one for markdown files
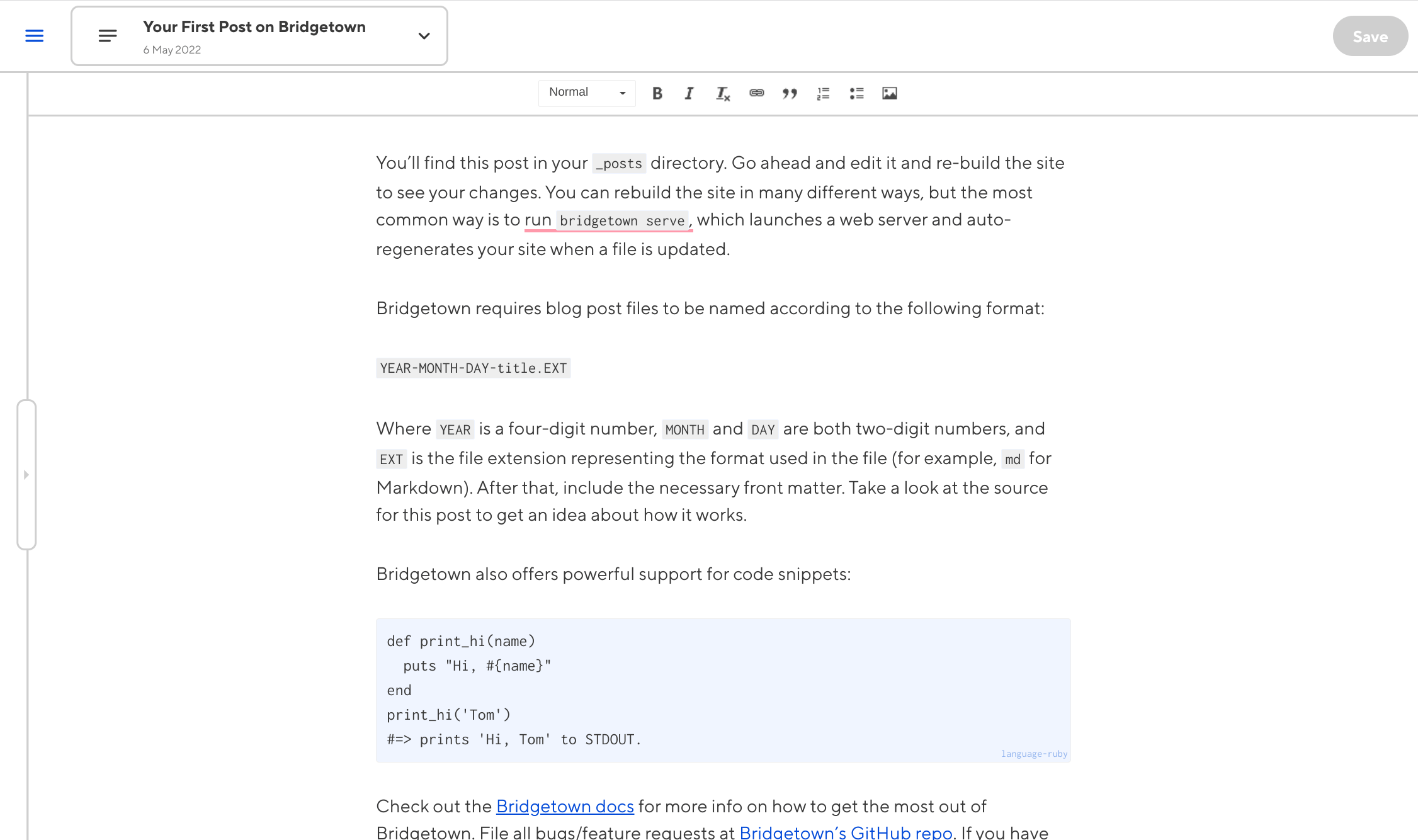
Commit and push, and now we’re able to edit posts in Cloudcannon.

Configuring pages
Bridgetown’s folder structure makes this a little bit trickier. Especially if you want to have clients as collaborators.
In Bridgetown (by default) all pages live in the src/ directory. So if in the
configuration we set the path to be path: src, all folders within src/ will
be available for editing. I don’t want clients editing components and layouts.
Create a collection for pages
I’ve worked around this by creating a collection for the pages
# bridgetown.config.yml
collections:
pages:
permalink: /:slug/
output: true
You’ll then need to create a _pages/ directory inside of src/ and move all
pages into it.
With that out of the way, we can now update the Cloudcannon config:
collections_config:
# posts:
# ...
pages:
name: Pages
path: src/_pages
parser: front-matter
url: '/[slug]'
output: true
_enabled_editors:
- visual
- content
Note: the
urlfield is required if you want to use the visual editor. You can read more in-depth on Cloudcannon’s docs defining your collections
I’ve changed the layout for src/_pages/index.md from default to page. And
I’ve edited the src/_layouts/pages.liquid by wrapping the content inside a
div with an editable class.
---
layout: default
---
<h1>{{ page.title }}</h1>
<div class="editable">
{{ content }}
<div>
While this works for this example, for the visual editor, I find it’s better to
place editable on specific headings and paragraphs tags. This ensures the
markup does not change, just its content.
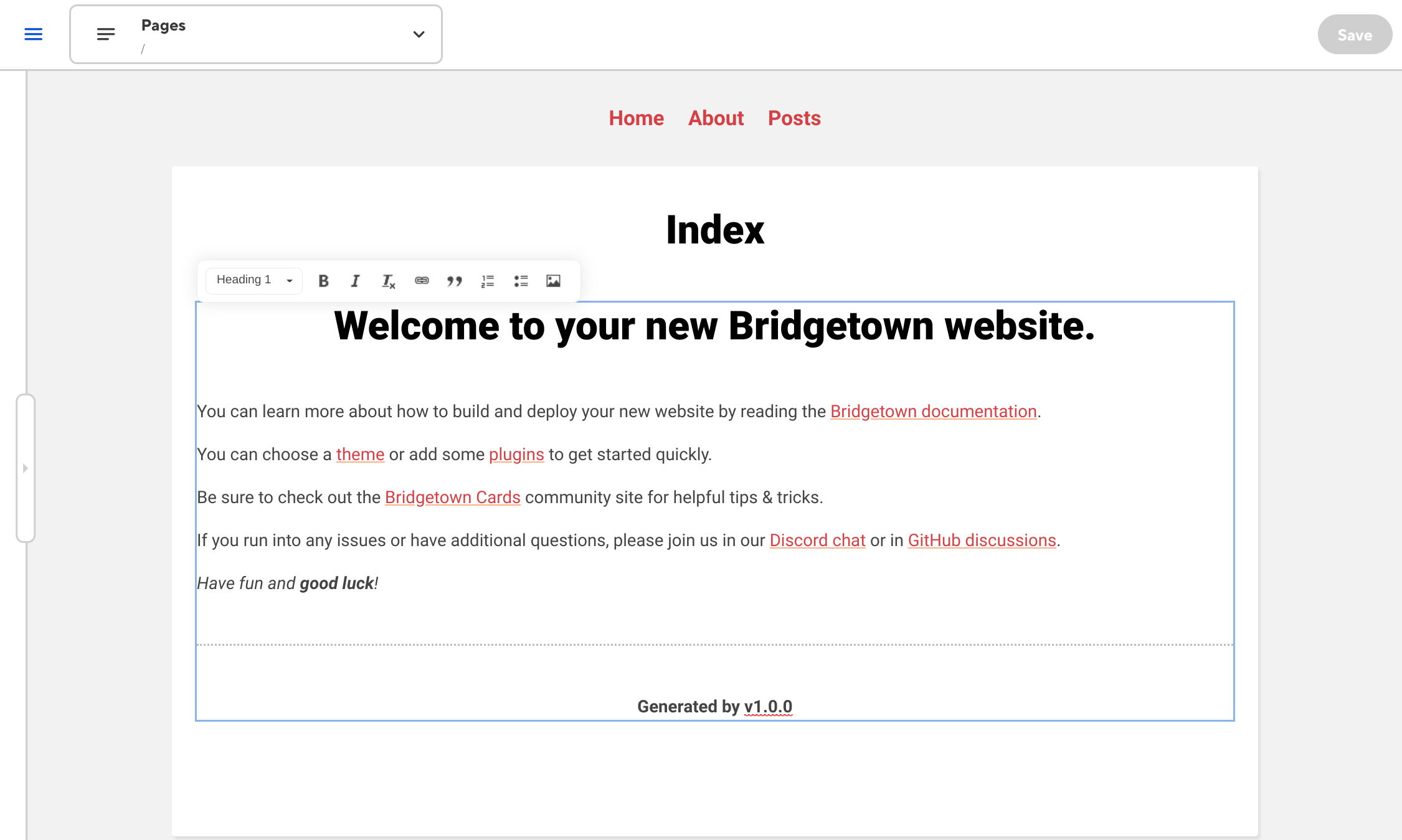
Commit the changes, push and we should now be able to edit the pages through Cloudcannon.

It works! Now let’s configure the data.
Configuring Data
collection_config:
# posts:
# ...
# pages:
# ...
data:
name: Data
path: src/_data
output: false
parser: front-matter
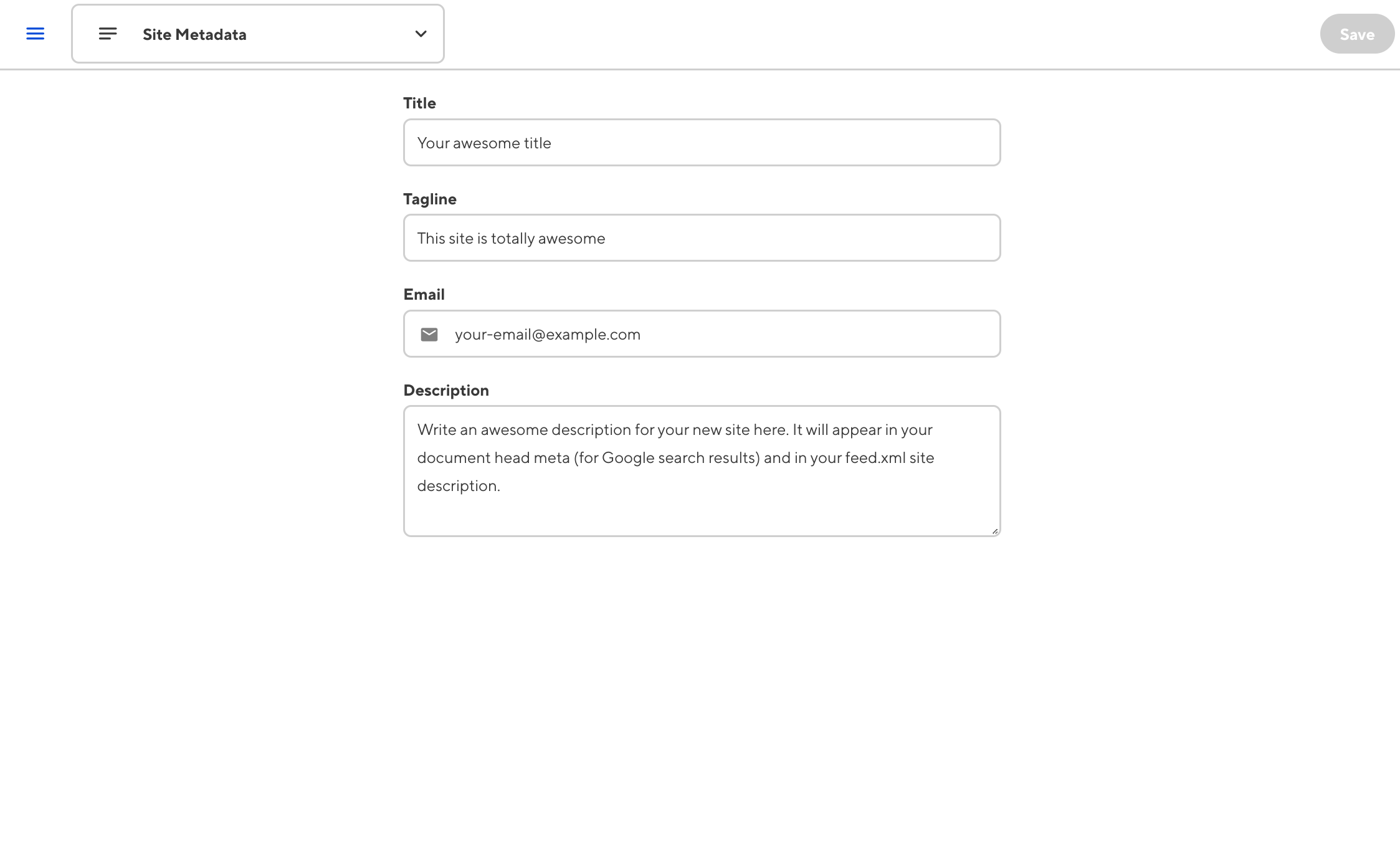
That’s all the needed configuration for data to be editable. Commit, push and now you should be able to edit data.

So now all our pages, posts, and data are editable through Cloudcannon. However, we still have a problem with image uploads.
Image uploads in Cloudcannon
When you upload an image through Cloudcannon’s web interface, by default it
creates an uploads/ directory in the root of the project.
Since Bridgetown does not process anything outside of the src/ directory, the
uploads folder will not make it into the output/ folder. This is from where
the site will be served — so all uploaded images will return a 404.
To work around this, we’ll create a local plugin that copies the uploads/
directory with its content to the output/ directory.
Create a file copy_uploads.rb inside of plugins/builders.
# plugins/builders/copy_uploads.rb
require 'fileutils'
class Builders::CopyUploads < SiteBuilder
def build
hook :site, :post_write do
FileUtils.cp_r('uploads/.', 'output/uploads')
end
end
end
You can read more about creating plugins on Bridgetown’s docs. This copies the
uploads/ directory once Bridgetown finishes generating the files.
Summary
Hope you found this helpful, and if you feel it can be improved in any way please reach out @cmejlak. Happy coding!

